Stinger5でソーシャルボタン(Facebook部)表示がおかしい時の対策
2016/07/07
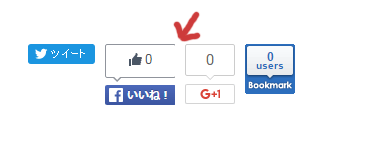
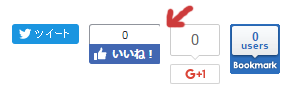
Twitterのシェア数が取得できなくなったくらいのタイミングからStingerでのソーシャルボタン(SNSボタン)の表示がどうも崩れていることに気づいてはいました。気づいてはいたんです。

ただブログの訪問者さんも気づかない程度の問題だとは思ったので放置していたんですよね。でもずっとこのままにしているのもなんなので今更ですがこの変になってる表示を元に戻してみました。
結論から言うと「sns.php」と「sns-top.php」にある
<iframe style="border: none; overflow: hidden; width: 71px; height: 62px;" src="http://www.facebook.com/plugins/like.php?href=<?php echo home_url(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" width="300" height="150" frameborder="0" scrolling="no"></iframe>
の部分を
「overflow:hidden; width:70px; height:62px;」→「overflow:hidden; width:71px; height:62px;」と一箇所だけ直せばOK。widthを変更するだけでOKでした。style.cssとかでは指定してないのでお間違えないように。
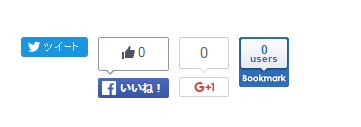
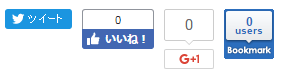
これでズレていたソーシャルボタン表示がきちんと表示されました。スマホでも一応確認しましたがちゃんと直ってました。

検索してもこの表示ズレの解決方法を紹介している記事が見当たらなかったので我流で修正してみましたけど、他にサイズ指定している部分がないのでたぶんこのやり方で問題ないはず。
(2016/07/07追記)
またFacebookのSNSアイコン(ソーシャルボタン)のデザインが変更されたようで表示が崩れてました。

前回と同様に横幅サイズがあってないようなので、同じ「sns.php」と「sns-top.php」の「overflow:hidden; width:71px; height:62px;」→「overflow:hidden; width:72px; height:62px;」と変更します。

これで修正完了。
以上、ご参考になれば幸い。