WordPressでiPhoneとかのスマホ表示を確認するためのプラグイン
アクセス解析を見ると、だいたいのサイトでPCよりスマホからの流入の方が割合として大きくなっていると思います。
(このサイトでも6割強がスマホからのアクセス。)
WordPressは通常機能としてプレビュー機能があるので、PC画面での表示は確認できます。でもスマホで見た時のプレビュー、表示ページ画面確認ができません。
訪問者の大半が見るスマホの表示画面をチェックできないというのはけっこう痛い問題。
これを解決する便利なプラグインがあります。
スマホ表示確認のためのプラグイン
Responsive Post Previewの使い方

「Responsive Post Preview」
あまり有名なプラグインではありませんが(2015/07/24現在で600強のDL数)、これは非常に使い勝手のいいプラグインです。
上記の名称でプラグイン検索すれば見つかるので、インストールしましょう。
使い方と言っても、他のスマホプレビュープラグインと違い、特に設定細かい設定はありません。
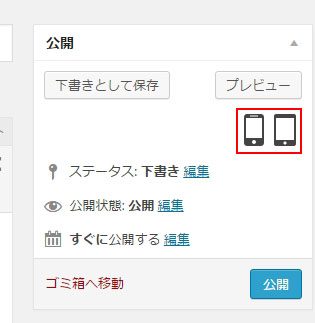
このプラグインを有効にすれば、WordPressの記事編集画面の右側、「下書きとして保存」「プレビュー」「公開」等のボタンがあるいつもの場所にiPhoneマークとiPadマークが追加されます。(画像赤枠部)

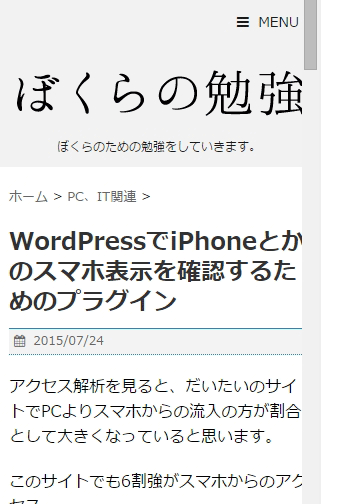
左側のiPhoneマークをクリックすればiPhoneでそのページを表示した時のプレビュー画面が、右側のiPadマークをクリックすればiPadでそのページを表示した時のプレビュー画面が表示されます。

すごくシンプルで使いやすいのがいいですね。
他にもActive Preview、Mobile Previewer等がありますが、設定が面倒だったりプレビューの使い勝手が今回のプラグインと比べると悪かったりするので個人的にはこのResponsive Post Previewがおすすめ。