Stingerで上部メニューボタン(アコーディオン)を検索アイコンとかに変更する方法
さっきの記事関連でまたStingerのカスタマイズの話。
備忘録的に書いておきます。
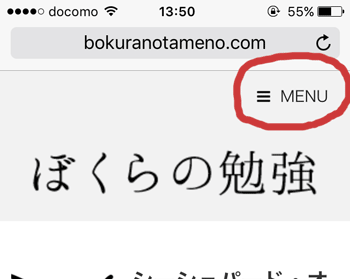
Stingerテーマの上部に表示されるメニューボタン(アコーディオン)を検索虫眼鏡アイコンとか地図アイコンとかカレンダーアイコンとか鍵アイコンとかの別のアイコンに変更する方法です。

現時点(2016/08/25)ではStinger5にもStingerPlus+にも対応しています。
このメニューアイコンを表示しているのはheader.phpの以下の部分。
<!-- アコーディオン --> <nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p><span class="op"><i class="fa fa-bars"></i></span></p> </dt> <dd class="acordion_tree"> <?php $defaults = array( 'theme_location' => 'primary-menu', ); ?> <?php wp_nav_menu( $defaults ); ?> <div class="clear"></div> </dd> </dl> </nav> <!-- /アコーディオン -->
このアイコンって画像っぽいけどどこにもimgタグとかパス指定とかなくて、最初どこで表示させてるのかよく分かんないですよね。
ちょっと調べてみると本丸は以下の部分だと判明。
<p><span class="op"><i class="fa fa-bars"></i></span></p>
これはStingerPlusのコードですけど、Stinger5だと
<p><span class="op"><i class="fa fa-search"></i> MENU</span></p>
って感じになってるところです。
i class?fa fa-bars?
全然馴染みがなかったので、例によってGoogleさん頼みで検索してみたら、これFont Awesomeっていうのを使ってるっぽいんですね。
調べてみたらすごい便利でした。
例えば
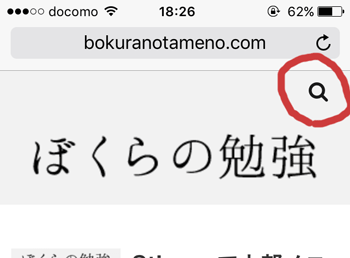
<p><span class="op"><i class="fa fa-search"></i></span></p>
とかに変更しちゃえば、検索アイコンになるし、
<p><span class="op"><i class="fa fa-key"></i></span></p>
とかに変更しちゃえば鍵アイコンにもなってくれます。

もちろん大きさ変更を変更したり、アイコンの色を変更したり(CSSをいじる必要あり)もできますし、なんとアイコンを回転する動きをつけたりもできます。
参考記事楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips – HAM MEDIA MEMO
アイコンの種類がいっぱいあるので、対応コードとアイコン一覧を見たい場合は本家サイトのリストでざーっと見てみましょう。
いやホント便利です。かっこいいです。
ここを変えるだけでスマホに見た時にそれっぽいアイコンになってたりして、もうなんか一端のコーダーになったような錯覚をさせてくれますね。