WordPressのテキストエディタで下線(アンダーライン)ボタンを追加する方法

WordPressをテキストエディタ(HTML入力)でいじってる時にどうしても気になっちゃうことがあるんですよ。
「テキストモードのときだけ下線(アンダーライン)ボタンが無い……!」
って。
ビジュアルエディタだと堂々と置いているのに、なぜかテキストエディタの時だけ見当たりません。
下線ってけっこう使うし、ボタンがないと不便です。いちいちspan style=”text-decoration: underline……みたいにタグを打ち込むのは面倒ですしね。
ということで、ぼくみたいにテキストエディタをいじっている時にワンタッチで下線を引けるボタンを設置したい人のための記事です。
基本的な装飾なので、実は設定をいじれば出てくるんじゃないか、WordPressの標準機能で表示できるようになるんじゃないか……と思ったんですが調べてみるとどうやら普通には出てこないようです。残念。
結論を言うと、これは現状「AddQuicktag」というプラグインを使って表示させるしかないようです。
AddQuicktagの使い方
このAddQuicktagは自分で好きなタグ(コード)の内容をショートカットボタンとしてビジュアルエディタ、テキストエディタ両方に追加登録できるプラグイン。
Add(加える) Quicktag(クイックタグ)。その名の通りクイックタグ(ショートカットボタン)を追加できるプラグインです。今回の目的にうってつけ。というか調べた限りこれくらいしかテキストエディタにボタン登録できるやつはありませんでした
登録したボタンはデフォルトのボタン(タグ)と同じように並んで、同じように1クリックでタグの入れ込んでくれます。もちろんテキストエディタにも表示されます。
AddQuicktagのインストール
まずはWordpressの管理画面を開いて、左サイドバーにある「プラグイン」→「新規追加」をクリック。
画面右上にある「プラグインの検索」という検索窓に「AddQuicktag」と入力しましょう。

これが表示されるので「いますぐインストール」をクリック。
これでインストールは完了です。
AddQuicktagの設定
プラグインを有効化したら、プラグイン一覧画面でこのAddQuicktagプラグインの「設定」を押して設定画面に移りましょう。※今回の目的はテキストエディタに下線ボタンを追加登録することなので、その場合の設定例をご紹介します。
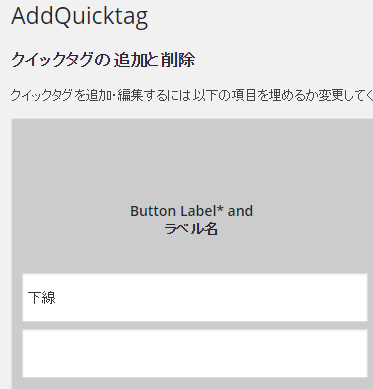
Button Label* and ラベル名
まずは一番左側にある「Button Label* and ラベル名」の設定です。

上の画像のように上段のテキスト欄にラベル名を入力しましょう。下線でもアンダーラインでも自分が分かりやすい名称にしてください。ここに入力した内容がボタンの名称として表示されます。(下段のテキスト欄はとりあえず無視していいです)
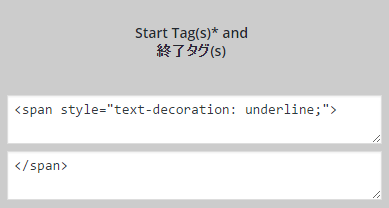
Start Tag(s)* and 終了タグ(s)
次はその右隣にある「Start Tag(s)* and 終了タグ(s)」の設定です。

上段が開始タグ設定で下段が終了タグ設定になっています。
下線のHTMLタグは、
<span style=”text-decoration: underline;”>○○</span>
というタグになるので、上の画像のように入力しましょう。
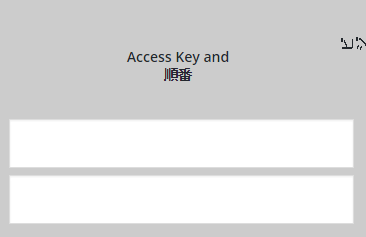
Access Key and 順番
そのまた右隣にある「Access Key and 順番」はクイックタグ(今回のボタン)の順番を設定する項目なんですが、今回は別にボタンを並び替えたりすることはないので、ここはとりあえず空欄のままでいいです。

クイックタグ使用箇所チェックボックス
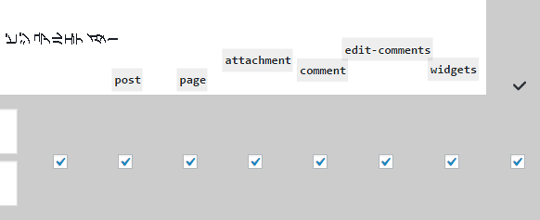
最後、右側にあるチェックボックスで「クイックタグを使用する箇所」を設定します。

これは一番右にあるチェックマークのところのチェックボックスにさえチェックを入れればOK。この1箇所にチェックを入れれば、自動的にあらゆるページで表示され、使用可能になります。
ここまで全部入力し終わったら、下にある「変更を保存」という青いボタンを押して設定完了です!
テキストエディタで実際に動作確認
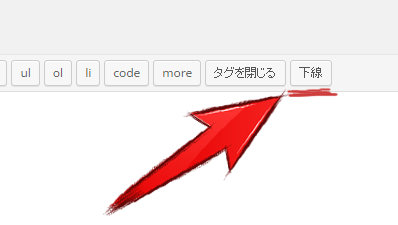
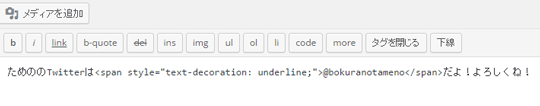
さっそくテキストエディタを開いてみると、

じゃん。
下線ボタンが……追加されているではありませんか!
デフォルトの他のボタンと同様にその部分を選択して、ボタンをクリックするだけでタグを入れ込むことができます。
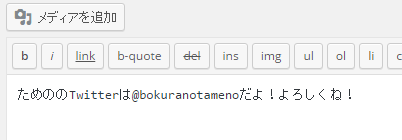
例えば

を、

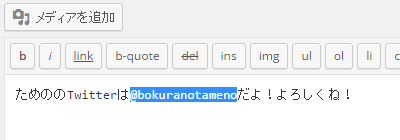
こう選択して、さっきの下線ボタン(見切れてるのはご愛嬌)を押せば……

どん。
これで「はぁ……なんでテキストエディタのときだけ簡単に下線ひけないの……ツライ」と頭を抱えることももうなくなります。すばらしい。
ちなみに今回は下線ボタンをテキストエディタに追加するためだけの設定ですが、おわかりの通り、このプラグインは好きなようにカスタマイズできるので自分がよく使うタグの内容を登録しておくと非常に作業が捗ります。すばらしい。
以上、ご参考になれば幸いです。