Stingerで上部メニューボタン(アコーディオン)を非表示にする方法
2016/08/25
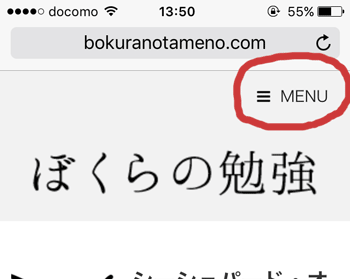
Stingerってスマホで開いた時にページの一番上(ナビゲーションバーの位置)にメニューボタンが表示されるじゃないですか。

これ、非表示にしたくなる時ありません?
ってことで今回は「Stingerテーマの上部メニューボタンを非表示にする方法」です。
現時点(2016/08/24)では基本的にStinger5でもStinger7でもStinger Plus+でも有効です。
メニューボタンを非表示にするコード
やり方は超簡単。
style.css(スタイルシート)の一番下に以下のコードを貼り付けるだけでOK。
/*--------------------------------
アコーディオン非表示
---------------------------------*/
.acordion
{
display: none;
}
acordionクラスを非表示にするって意味ですね。
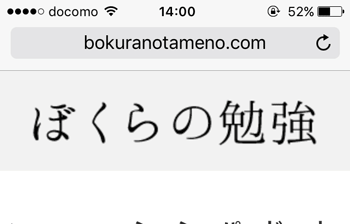
あのメニューボタンはacordionっていう属性なので、これさえ書いておけば一番上のメニューボタンを丸ごと消すことができます。

メニューボタンを開かないようにするコード
あと一応参考までに「メニューボタン自体は表示させるけど、開かないようにする」場合のコードも紹介しておきます。
/*--------------------------------
アコーディオン展開禁止
---------------------------------*/
.acordion_tree
{
display: none;
}
これもさっきと同じようにstyle.cssの一番下にでも貼っておけばOK。
ご参考になれば幸い。