STINGER PLUS+で個別投稿記事のアドセンス広告の位置を変える方法
便利ですよね。STINGER PLUS+。
でもこのテーマではアドセンス広告の位置が固定されてて、(自分でテンプレートを直接いじらない限り)表示される場所を調整できない……。
まぁコードをウィジェットに貼り付けるだけなので楽ですし、そもそもサイト運営者の手間を減らすべくしての自動化なのでここは一長一短的な部分なんですが。
ただ(ぼくのように)アドセンス広告の位置を変えたい人もいると思うので、簡単なアドセンス広告位置変更の1例をご紹介。
今回は特に変えたくなる人が多いと思う個別投稿記事の部分。
個別投稿記事(単一記事)の本文、SNSボタンの下に表示されているダブルレクタングル(336×280サイズ×2)広告の位置をSNSボタンやカテゴリーリンクより上に表示をさせたい場合のカスタマイズを紹介します。

※ちなみに今回はStingerplusの骨組み(ad.phpとか)はいじらない、簡易的な変更方法です。骨組み関係関係無しで自分で1からやるなら完全に自由にできますけど、それだとせっかく完成されているテーマであるStingerを使っている意味が薄れてきちゃいますしね。
個別投稿記事下のダブルレクタングル部分のアドセンス広告位置変更方法
まずWordPress管理画面→「外観」→「テーマ編集」→「個別投稿(single.php)」へ進みます。
次に「p class=”tagst”」で検索しましょう。この語句でヒットするのは1箇所しかないのでsingle.php 108行目の以下のような部分が表示されると思います。
<p class="tagst">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i>-', ', ' ); ?>
</p>
</div><!-- .mainboxここまで -->
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
<?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?>
<?php wp_link_pages(); ?>
<aside>
<!-- 広告枠 -->
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class="adsbygoogle" style="padding-top:10px;">
<?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<!-- /広告枠 -->
108~111行がカテゴリーリンク表示、
115~118行がSNSボタン表示、
121~134行がアドセンス広告表示にあたります。
これを
</div><!-- .mainboxここまで -->
<aside>
<!-- 広告枠 -->
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class="adsbygoogle" style="padding-top:10px;">
<?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<!-- /広告枠 -->
<p class="tagst">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i>-', ', ' ); ?>
</p>
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
<?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?>
<?php wp_link_pages(); ?>
こうしちゃいます。
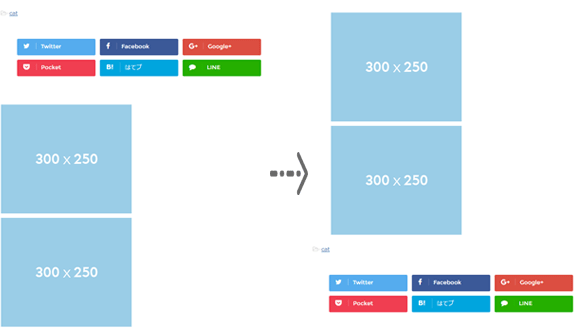
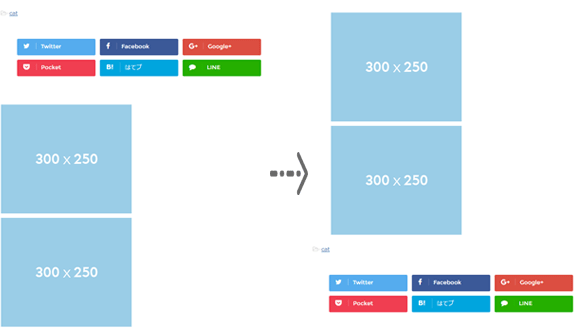
「カテゴリーリンク→SNSボタン→アドセンス広告」という順番になっているのを「アドセンス広告→カテゴリーリンク→SNSボタン」という順番に入れ替える形ですね。
これでアドセンス広告の表示位置が変更されているはずです。

これによってSNSボタンとカテゴリーリンクがaside要素になりますけど特に問題ないでしょう。(HTML5のaside要素定義を考えると個人的にはむしろ良くなってると思います)
注意点
ただこの状態のままだと本文とアドセンス広告がつながってしまっているので、間の余白が少ない場合は誤解を招く表示ということでアドセンス規約に抵触する可能性があります。
参考リンクGoogle AdSenseの違反事項を全部一覧にしました
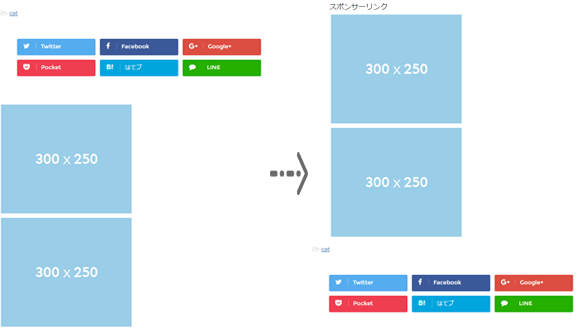
ですのでアドセンス広告の手前にhrタグを入れるか、ラベル(スポンサーリンクというテキスト)を入れましょう。
最終的にはこんな感じになるでしょうか。
</div><!-- .mainboxここまで -->
<aside>
<!-- 広告枠 -->
<div class="adbox">スポンリーリンク<br/>
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class="adsbygoogle" style="padding-top:10px;">
<?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<!-- /広告枠 -->
<p class="tagst">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i>-', ', ' ); ?>
</p>
<?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?>
<?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?>
<?php wp_link_pages(); ?>

以上、ご参考にしていただければ幸いです。
※今回のカスタマイズは2016/06/22時点の最新バージョン「STINGER Plus ver20160612」をもとに行っております。今後テーマに変更があった場合にも同じ変更ができるとは限りません。